Today, globalization has brought the world together and E-commerce has made it easier and simpler. The idea of putting businesses online to reach a wider audience has enticed every business from small to big.
And, if the figures are to be believed then, the estimated number of website – 876 million, might shock you!
With this amount of already existing websites, there is no stopping in the creation of new websites anytime soon. In fact, this aspect is booming better than imagined.
Now, the main thing which confuses many entrepreneurs who wish to have their business online is which web tool or technology to use to get their website build.
Here, we are going to explain to you why one should prefer AngularJS over all the other Front end web frameworks.
AngularJS was introduced in the year 2009, and from this day only, it has created a ripple in the web development industry. It is a free, open-source web framework that binds the features of HTML, JavaScript, and CSS.
It is a solid framework of Javascript, designed by Google to simplify the development of front-end. The modern Single Page Application (SPA) is almost impossible to develop without AngularJS.
It aids developers to create most of the architectures and maintainable applications. Thus, it is termed as one of the prominent technologies in web applications.
It’s a framework, not a library that allows developing Single Page Applications (SPAs). It also holds first place on GitHub by forks and stars.
In case, you are looking out to develop your web application then, we are mentioning some of the benefits of AngularJS that will convince you to pick Angular.js for building your website.
Let’s dive into the advantages of AngularJS
- Powered by Google
- Simplified MVC Architecture
- Ease of Use
- Large Community
- Declarative Code Style
- Two-way Data Binding
- Using Directives
- SPA-Oriented Features
- Enterprise-level Testing
- Client-Side Solution
- Improved Flexibility
(1) Powered by Google
![]()
AngularJS is backed by Google programmers. Initially, it was developed as an open-source community by Hobbyists. It was forged into a framework with their passion for this language.
Also, you can learn AngularJS as it is favored by a large community of developers and you will be assisted by skilled engineers for any doubt or query regarding this framework.
Surprisingly, it wasn’t Google’s first attempt at JavaScript framework, earlier Google has also tried to develop one comprehensive Web toolkit used by Google wave team.
Later on, with the popularity of front-end as well as back-end language- HTML5, CSS3, and JavaScript, Google admitted that Web shouldn’t be entirely written in Java.
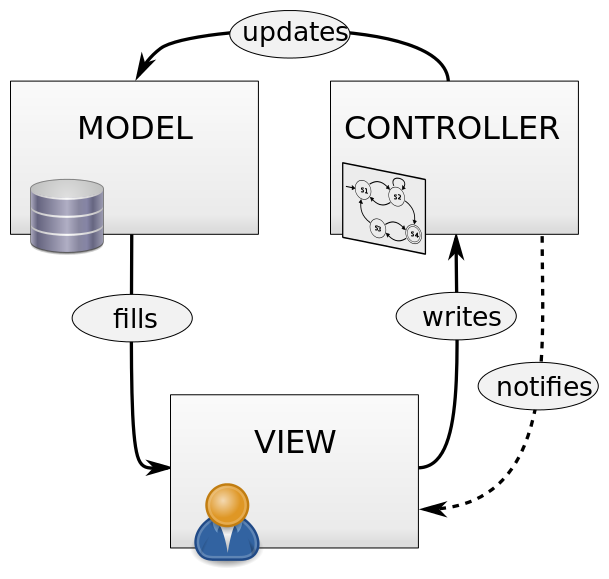
(2) Simplified MVC Architecture

MVC architecture follows a basic idea and its responsibilities are:
- Model: Business logic and data handling.
- View: Whenever asked for data, presents the data to the user.
- Controller: Fetch the necessary resources and fulfills user requests.
Each component has a different set of tasks which ensures easy functioning of the whole application along with total modularity.
So, with the help of MVC architecture, AngularJS could perfectly be used to develop interactive and robust web applications. For this, you have to split your application and for the rest, AngularJS is more than enough.
(3) Ease of Use
The rich features of AngularJS make development easier by reducing the need to write code. It wears off your burden by implementing MVC architecture.
Also, without defining getters and setters functions, you can implement data models with AngularJS. Directives, not being the part of app code, they can be managed by other parallel working teams. These features let you write fewer Code lines.
(4) Large Community
Angular.js is developed by dedicated skilled engineers (Google, Reddit). Members of the core development team and the bug fixers both are allowed to suggest improvements in AngularJS.
There are several books and web content for developers on AngularJS.
This means even if you are not part of this community, you will be assisted by the skilled engineers with the solution or answer to your queries.
(5) Declarative Code Style
A declarative paradigm in Angular.js is used for creating patterns that decrease the code lines and easier to read and instead of describing all the steps needed to achieve something, we are describing only the necessary output.
An example with HTML and JavaScript
< !DOCTYPE html >
< html >
< head >
< title >Demo App< /title >
< /head >
< body >
< table id=”employees” border=”1″ >
< tr >
< th >Name< /th >
< th >Designation< /th >
< /tr >
< /table >
< script type=”text/javascript” >
var employees = [
{name: ‘Sanchit Kumar’, designation: ‘Sr. Software Developer’},
{name: ‘Uday Nagar’, designation: ‘Software Engineer’},
{name: ‘Gaurav Saxena’, designation: ‘Sr. Software Engineer’},
{name: ‘Priyanshu’, designation: ‘DevOps Engineer’},
{name: ‘Harsh Gautam’, designation: ‘Business Development Manager’}
];
var employeeList = document.getElementById(’employees’);
employees.forEach(function(employee)
{
var employeeDetail = document.createElement(‘tr’),
employeeName = document.createElement(‘td’),
employeeDesignation = document.createElement(‘td’);
employeeName.innerHTML = employee.name;
employeeDesignation.innerHTML = employee.designation;
employeeDetail.appendChild(employeeName);
employeeDetail.appendChild(employeeDesignation);
employeeList.appendChild(employeeDetail);
});
< /script >
< /body >
< /html >
With AngularJS
< !doctype html >
< html >
< head >
< title >My App< /title >
<script src=”https://ajax.googleapis.com
/ajax/libs/angularjs/1.5.6/angular.min.js”>
< /script >
< /head >
< body ng-app=”EmployeeApp” >
< table border=”1″ ng-controller=”employeesController as empCtrl” >
< tr >
< th >Name< /th >
< th >Designation< /th >
< /tr >
< tr ng-repeat=”employee in empCtrl.employees” >
< td >{{ employee.name }}< /td >
< td >{{ employee.designation }}< /td >
< /tr >
< /table >
< /body >
< script type=”text/javascript” >
employeeApp = angular.module(‘EmployeeApp’, []);
employeeApp.controller(’employeesController’, function() {
this.employees = [
{name: ‘Sanchit Kumar’, designation: ‘Sr. Software Developer’},
{name: ‘Uday Nagar’, designation: ‘Software Engineer’},
{name: ‘Gaurav Saxena’, designation: ‘Sr. Software Engineer’},
{name: ‘Priyanshu’, designation: ‘DevOps Engineer’},
{name: ‘Harsh Gautam, designation: ‘Business Development Manager’}
];
});
< /script >
< /html >
Output
Name Designation
Sanchit Kumar Sr. Software Developer
Uday Nagar Software Engineer
Gaurav Saxena Sr. Software Engineer
Priyanshu DevOps Engineer
Harsh Gautam Business Manager
(6) Two-way Data Binding
Two-way data binding method is used for making the changes in the user interface which immediately influence objects in the application and vice versa.
When the framework gets triggered by the events in the browser, it causes the module and the user actions on the page to change and update the necessary patterns.
Also, there is no need for storing links to DOM and directly manipulating them. The result is simply described with the model-state-terms and need not use constructions of the low-level.
(7) Using Directives
AngularJS uses HTML just like its pattern language. It is also dependent on directives, filters, services, scopes, and controllers. That adds up into the code for information about the important behavior. So, basically, directives let you focus on creating logic’s and therefore allow you to develop the web applications more effectively. Also, the directives can also be used to improve the code readability.
(8) POJO

Each object used in Angular.js is Plain Old JavaScript Object (POJO) which implies you don’t need getter and setter functions.
It also provides you with all the standard functionality of JavaScript for the manipulation of the objects. It helps you to add and remove properties from the objects and will loop over objects.
(9) SPA-Oriented Features

SPAs and Angular.js are related as Angular.js gives validation capabilities in forms. Suppose, if a page uses forms, FormController jot down their states, and by using this data we can change HTML’s element behavior in UI.
For example, if you hide the ‘Clear’ button from the form it becomes empty but Angular.js has built-in validation for error handling.
Also, you are allowed to create your own validations if needed. It is possible to show error messages for the complete form and even separate fields.
(10) Enterprise-level Testing
AngularJS does not require other extra frameworks or plugins. Application parts are placed inside the modules of Angular.js which are easy to manipulate.
Module separation enables you to load only necessary services and effectively perform automatic testing. Also, if you follow the “one file-one module” principle, there’s no need to remember the order of module loading.
(11) Client-Side Solution
AngularJS works on the client-side too and is compatible with both desktop and mobile browser. AngularJS can be used for any project as there are no backend modifications required. Therefore, it can be used safely for developing the front end of any application.
(12) Improved Flexibility:
In AngularJS, the channels are independent of capacities that filter the information before it reaches the view.
These differ from your application in functions like executing pagination, putting decimal places on a number, and turning a content string.
The channels are used in controllers, administrations, formats, and even directives. These upgrades are resourceful to a point that can be handled with an HTML table with no JavaScript.
Conclusion:
AngularJS was introduced in the year 2009, and from this day only, it has created a ripple in the web development industry. It is a free, open-source web application that binds the features of HTML, JavaScript, and CSS.
Feel free to contact Orion eSolutions, if you are looking out for the web application developed in AngularJS.
Also Read: React Vs Angular: What to Pick for your App?









