JavaScript has many frameworks but out of all, there are three most popular frameworks in the market- React, Angular and Vue for front end development.
Although these three are equally efficient, they have some unique features which make them fit for the development of your desired app.
If you are looking out for such distinctive features of React and Angular then, this article is for you as we are going to create a contrast between React and Angular.
But first, let’s have some basic idea about these two JavaScript technologies.
Angular and React are backed by two internet giants – Google and Facebook respectively.
Whether you’re a beginner trying to find out where to start, a free
lancer or an enterprise architect who is trying to plan a strategic vision, through this article, you will be able to choose the best-suited technology for your web product.
You will also come to know about what sets AngularJS and ReactJS apart from each other.
But before you pick any technology you need to answer simple questions like “Will it work well for my use case?”
And that is where this article will help you out.
Also, there’s another thing you need to take into account:
It’s not really fair to compare Angular to React because Angular is a full-blown, feature-rich framework, while React is just a UI component library.
To even the odds, we’ll talk about React in conjunction with some of the libraries that are often used with it.
A Brief Overview: REACT VS ANGULAR
| S.No | Factor | React | Angular |
| 1. | Release Date | 2013 | 2016 |
| 2. | Supported by | ||
| 3. | Programming Language | Javascript | Typescript |
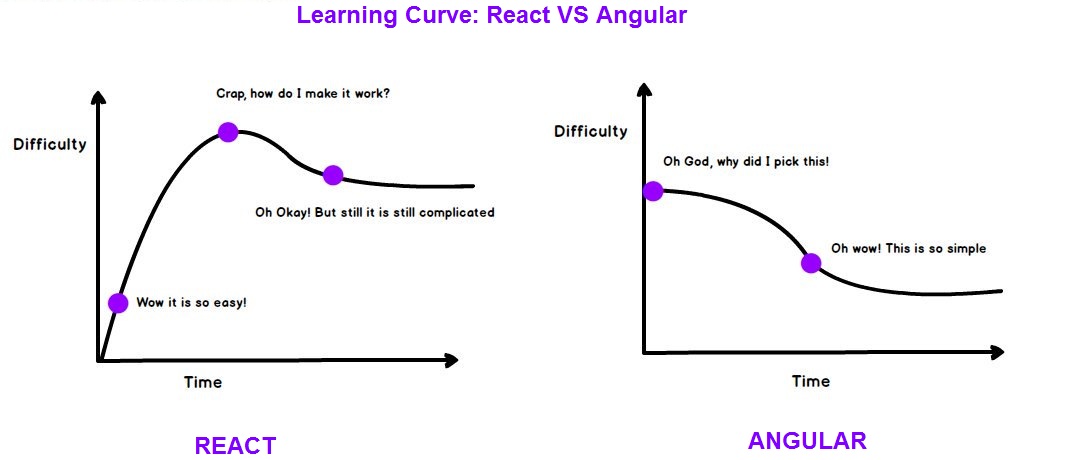
| 4. | Learning Curve | Moderate | Steep |
| 5. | Architecture | Component-Based | Component-Based |
| 6. | App Size | Small | Small |
| 7. | DOM | Virtual DOM | Real DOM |
| 8. | Rendering | Client/Server Side | Client/Server Side |
| 9. | Template | JSX+JS (ES5 & Beyond) | HTML Typescript |
| 10. | Data Binding | Unidirectional | Bidirectional |
| 11. | Abstraction | Medium | Strong |
| 12. | Powered By |
These two front-end development frameworks are used by major web giants like:

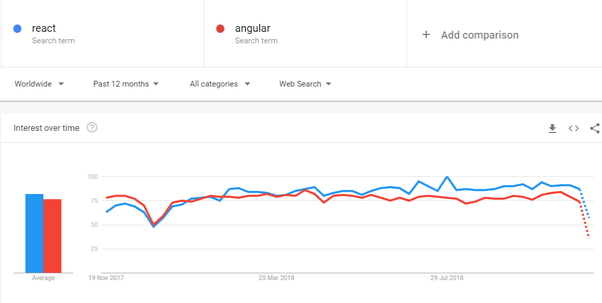
1.Popularity:
According to Google trends, React gets more searches than Angular. While AngularJS offered many readymade solutions, hence people showed more interest in it.
Earlier, till 2016, AngularJS was highly popular, but now it is exponentially losing its popularity while ReactJS is trending right now.
But, both technologies are equally popular in the market because both are efficiently developing.

2.Architecture:
Angular is based on MVC (Model-View-Controller) Architecture.
React make use of component-based architecture. This means it has components which are modular, reusable, and cohesive.
But, also there is a difference at tech stack.
React uses JavaScript while Angular uses Typescript.
And, for rich web development Typescript is perfect as it is more compact and error-free code.
3.Development Speed and Productivity:
The Command-Line Interface (CLI) of Angular empowers it by easily creating functional applications and a workspace.
It also produces components and services with a built-in process for solving comprehensive problems. And, TypeScript helps in error-free coding.
But, if we talk about React, productivity and the development speed in React gets affected due to the third parties libraries. The app developers of ReactJS have to decide the right architecture and tools.
The toolkit for mobile apps build with React varies from project to project. And, if the project is handed over to the new employees then, expect more time and efforts in the developing.
Hence, in terms of development speed and productivity Angular outshines React
4.Learning Curve:
If compared to React, AngularJS has a steep learning curve.
And, the framework is consistently developing which makes it compulsory for the developers to view what new features are added in the Angular ecosystem and upgrade their skills accordingly.
Whereas, this situation is not the same for ReactJS. If you are good at JavaScript then, Reactjs lets you learn easily and build an app in React ecosystem.
Even after frequent updates, React provides many useful resources for beginners to understand the framework and develop an application.
5.Flexibility and Freedom
Another aspect that helps you in picking the suitable technology for your app is- flexibility.
React library provides the freedom to select the tools, architecture, and libraries for building an app.
It lets you develop highly-customized apps by features and tech stack that you need. Just ensure that you have a skilled and experienced ReactJS development team.
Whereas AngularJS provides you limited freedom and flexibility.
For instance, the recent version of Angular IO- Angular 7 lets you use the Angular components within other frameworks.
Thereby, we can conclude that in terms of flexibility, React offers more freedom.
6.Document Object Model (DOM)
The Document Object Model (DOM) is an application which connects web pages to scripts by representing the structure of a document.
And here Angular uses a real DOM wherein the complete data structure is updated for even a single change or alteration.
On the other side, Reactjs app development employs a virtual DOM which allows the app development companies to mark and update the changes without even affecting the whole data structure tree.
Virtual DOM is considered better than real DOM because it is faster than real DOM hence, in this context Reactjs wins.
7.Data Binding
Another thing that affects the decision of choosing the right technology amongst React and Angular is- Data Binding.
React supports unidirectional i.e one-way data binding.
In unidirectional data-binding, UI elements can be altered only after if you change the model state. The developers cannot change the UI elements without having to update the respective model state.
Considering the case of a mobile app built in Angular, bidirectional (two-way) binding approach is followed.
This approach makes sure that the model state is automatically altered if any change is made in UI element or vice-versa.
Here, Angular’s approach seems better and effective but in the case of larger app projects, React offers a streamlined data overview.
So, for smaller apps, you may consider Angular but for larger apps, React wins again.
8.App Performance and User Experience
React uses Virtual DOM and Fiber for developing applications that make it win over AngularJS.
But, considering the newer versions of Angular e.g.-Angular 7 which came up with features like ShadowAPI has made the React Vs Angular competition even more intense. And, with this none of them is falling down in regard to app size or performance.
9.Mobile Solutions
AngularJS offers Ionic framework for mobile app development which brings the benefits of Cordova container and component library of UI.
So, when the application is developed and viewed on any device, appears like a web which is embedded in a native web app container.
However, the case is reversed for React javascript library. It provides the real native UI experience which would enable you to create your own components and hold them to native code written in Java, Objective, and Kotlin.
So here, Reactjs is the winner.
10.Testing
For a complete project in the Angular IO testing and debugging can be done with a single tool such as Protractor, Jasmine, and Karma.
But, in the case of Reactjs app development, this is not possible. With React, various set of tools are needed for performing a different type of testing.
For example, you will need Jest for JavaScript code testing, Unexpected-React, and Enzyme for component testing, for unit testing, React-Unit, Skin-deep for Render testing utils, etc.
All this increases the time and effort in the testing process.
Therefore, the winner here is Angular.
11.Documentation
Angularjs is actually an improved command-line interface which contains commands such as ng_update, through which app updation to the latest version has become easy.
Here, the updating process is automated and hence, makes it less time-consuming.
React also offers the facility to make smooth transitions between the two versions but the difference here is that the front-end development library immensely depends on the external libraries. Thus, it makes it possible to update and migrate these third-party components.
Also, the developers have to check for the compatibility of the used third-party libraries with the recent versions of the JavaScript framework.
Though, both the technologies are transitioning from version to version seamlessly, here React lags a bit behind.
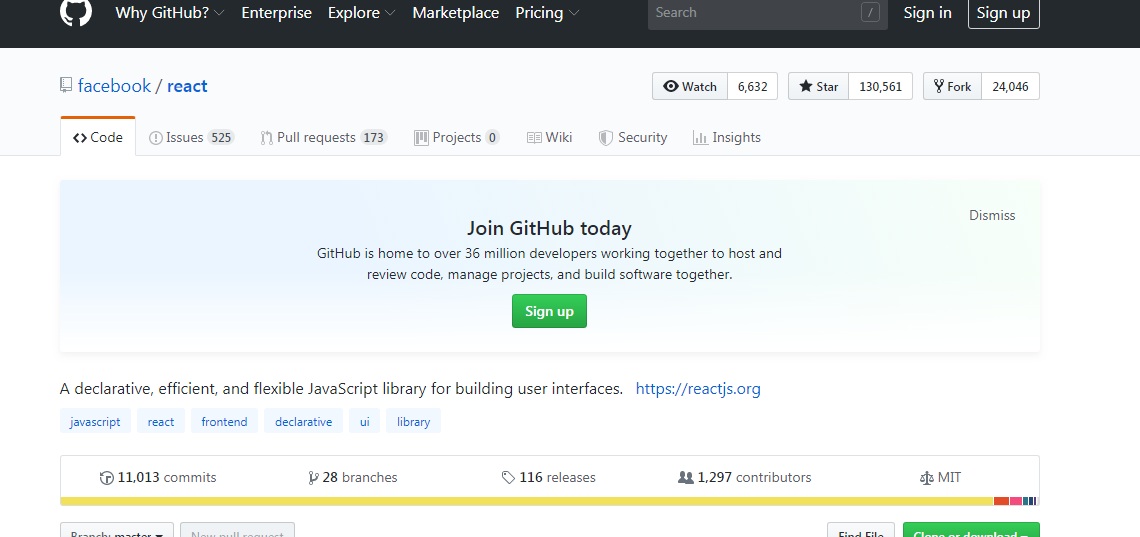
12.Community Support
Though, in regard to community support, both the technologies are doing well.
If you consider the latest GitHub popularity for React and Angular then, React has extensive community support than Angular and hence, it wins in terms of community support too.


Conclusion:
The above-mentioned factors will surely help you in screening out the right front-end development framework for you.
In case, you are seeking for exemplary apps developed with any of the aforementioned frameworks then, Orion eSolutions is popular for its exceptional IT solutions. Check out the services.
Also Read: 12 Reasons to Choose AngularJS for Your Next Web Development Project