ISOMORPHIC JAVASCRIPT GUIDE
“Isomorphic” word is defined as having the same appearance or form. But in web development aspect, isomorphism is a hybrid approach for web applications.
With the release of Node.js, JavaScript has become an isomorphic (universal) language and is defined as an intersection of server-side and client-side applications. Hence, isomorphic JavaScript codes can run both on client-side and server-side.
Earlier, web applications were available with server-side rendering. Users request a page and the server returns the desired page. These were called SPA-Single Page Applications which were used for a long time.
Basically, they retrieve information from the server with API calls and then fetch pages in client-side.
SPAs were used for a significant time but it had some disadvantages.
Disadvantages of SPAs:
1.Performance: It was noticed that in most cases, server-side rendering was faster than client-side rendering.
Also, initial load time can be a big headache while loading JavaScript files and making an API request to retrieve information.
2. SEO: Most of the renderings and data bindings are handled in client-side and search engine crawlers may not see your rendered pages.
Mostly, search engine crawlers cannot execute JavaScript in client-side. Although it is stated, it is not guaranteed.
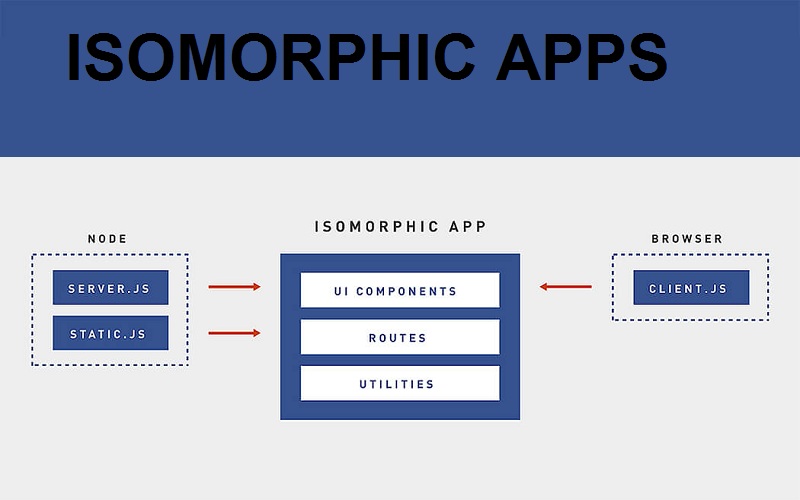
With Isomorphic Web Apps, MVC/MVVM structures are controlled in both server-side and client side. Pages can be rendered in server-side with JavaScript MVC or MVVM structures.
So, the same rendering engines and the same JavaScript logic can be used in server-side.
And since, the same client-side used in server-side to render pages, it is defined as Isomorphic JavaScript.
Advantages of Isomorphic Apps:

1.Better performance: Pages are rendered at a faster speed.
2.Full SEO support: Fully-formed pages are presented which are much easier to crawl with search engine crawlers. Also, faster page loading ensures better rankings of the page.
3.The flexibility of client-side: Better web apps can be developed with the balance of client and server-side.
4.Easy Maintenance: Since the same code can be shared by both the server and the client, so there is no need to write the same logic twice. There is less code and it is easier to maintain the code.
5.Old Device Support: For the retrieved pages, it is not a problem to support old devices. Though, with SPA frameworks/libraries it was a problem.
6. Poor Connections: With SPA it is noticed that users have to wait for minutes for all the JavaScript to load before they could even see the page.
But with isomorphic rendering, it is possible to meet this threshold even in extreme cases.
Using isomorphism can overcome this poor connections problem and can let you use web applications easier and faster.
7.Better User Experience: Better user experience is created by balancing the rendering of pages. Important parts of a page will be rendered in server and will be shown to use initially. Other parts can be rendered in client-side after these important parts of the page are loaded.
Disadvantages of Isomorphic Apps
1. Lots of logic needs to be handled in server-side such as HTTP requests, rendering, routing, styling and module loading can be difficult and external libraries would be needed in server-side rendering. They should be handled in the same way in both server-side and client-side.
2. Server-side and client-side are different environments with different dynamics and using the same code can be problematic in different cases.
Isomorphic JavaScript Frameworks

1. React: In React framework, the same components can be used in both server-side and client-side while building the modern app.
2. Meteor: Meteor is the most popular full-stack JavaScript platform for building modern web/mobile applications.
It includes a set of technologies for developing reactive applications, a build tool, a set of packages from the Node.js and JavaScript community.
3. Angular.js: With Angular, rendering is available for both server-side and client-side to provide better optimization and performance for search engines.
4. Render: Render allows you to run your Backbone.js apps flawlessly on both sides- the client and the server. It also allows your web server to present fully-formed HTML pages to the deep link of your app while maintaining that traditional Backbone.js client-side MVC app.
5.Derby.js: Full-stack framework- Derby.js is used for building modern web applications. It lets you render the same templates to HTML in the browser or on the server. Which means faster page loads, search engine support and retrieving emails from the same templates.
6.Ezel Node.js: Ezel is built on popular libraries like Backbone, Express, and Browserify. It is used to build and maintain Backbone apps that run in the browser and on the server using Node.js.
7. Catberry: Another important isomorphic framework is Catberry. It is used for developing universal front-end apps using progressive rendering and Flux architecture.
8. Este: Este is considered as a starter kit for full-fledged universal “React” apps.
9. Next.js: It is defined as a small framework used for universal JavaScript web apps, developed on the top of React, Babel, Web pack.
10. Fluxible: It is used to develop isomorphic Flux applications.
Famous Isomorphic JavaScript Web Tools
1.Asana: It is a task management tool which uses its own framework- “Luna” for isomorphism.
2.Airbnb: Airbnb is known to have used a self-developed library named -Rendr.
3.Drupal 8: It is basically an open source CMS which started to use the concept of isomorphism with its version 8.
4. Telescope: It is a platform for app building which uses React and Meteor Javascript framework for isomorphism.
5.Ameblo: It is a famous Japanese blog company that stated that their, load times, speed, bounce rates, page views were improved with isomorphism feature.
6.Coursera: By using React and Flux, Coursera was able to provide 4x speed.
Web technologies are updating every day, isomorphism is another feature of Javascript which let you match the recent world needs.
In case, you need web products developed with such modern approach then, Orion eSolutions can be of great help to you!








