Empower Your Future with
AI-Driven Software Solutions
Innovative Web, Software, and AI Development Tailored to Your Needs









Who We Are
Pioneers in Software
Development
- We strive to create optimised strategies to help your brand attract more traffic, deliver desired results, and grow.
- Each project is executed with precision, ensuring your business stands out in a crowded market
- Each project is executed with precision, ensuring your business stands out in a crowded market

03 +
Countries
A melting pot that serves clients in various industries within 15+ nations.
1250 +
Project completed
Accomplished 1200+ projects with accuracy and testified results.
160 +
Team Members
A dedicated team of professionals launching innovation and client achievement.

Our Flagship AI Voice Solution
Boost Your Business Performance with AI Voice Assistants
Experience the future of customer interaction with our advanced voice agent technology. Our AI-powered voice agents provide natural, human-like conversations that enhance customer experience and streamline operations.
- 24/7 Customer SupportAlways ready to assist your customers
- Natural ConversationsHuman-like interaction capabilities
- Personalized Customer InteractionsCommunicate in multiple languages
- Enhanced SecurityWorks with your existing systems

our services
We Provide the Best AI-Driven IT Services for Your Needs
At Orion eSolutions, you depart with technology solutions that are future-ready and personalized to your unique business requirements. Through intelligent automation to secure cloud infrastructure, our services are ensured to enable you to scale effectively, innovate at lightning speed, and remain competitive in a rapidly changing digital world.
Artificial Intelligence
Our solutions are AI-smart, which helps you make better decisions, speeds up your job, and gives you useful information. From predictive analytics to smart chatbots, we have got you covered throughout. Our AI solutions assist companies in upgrading operations, delivering customers with satisfactory services, and gaining a competitive advantage through data-driven innovation.

Application Development
Our team makes sure that the apps we make are safe, fast, and ready to grow with your needs. Whether it's a mobile application to a sophisticated enterprise platform, we place a pronounced emphasis on usability, performance, and smooth integration to achieve maximum business results and customer satisfaction.

Cloud Services
We offer a full range of cloud services, from migration to deployment to management. Our offering strives to improve agility, lower infrastructure expenses, and guarantees 24/7 availability. With golden feathers of AWS, Azure, and Google Cloud in our cap, we assure to assist you in scaling securely and confidently in the cloud.

Technology Development
Our goal is to help you make your tech idea come true, from designing the product to making the digital switch. Our speciality lies in full-cycle development services that sync with your business objectives, providing reliable performance, accelerated go-to-market, and the versatility to respond to an ever-maturing world of tech.

Driven by Results
We Don’t Just Promise, We Deliver!
At Orion eSolutions, we combine decades of experience with artificial
intelligence to deliver transformative software and web solutions.
Result on time
Save time and resources with our complete services. Everything you need is right here, making it easy and convenient for you.
Faster, Quality & Trusted
The Full Time Support Officer Program consists of Reserve officers on active duty responsible.
Full Time Support
The Full Time Support Officer Program consists of Reserve officers on active duty responsible.
Featured Case
Studies
Let us walk you through our footprints of empowering business through customised solutions, notably remarkable results, efficiency of operations and digital transformation across a plethora of industries and challenges.

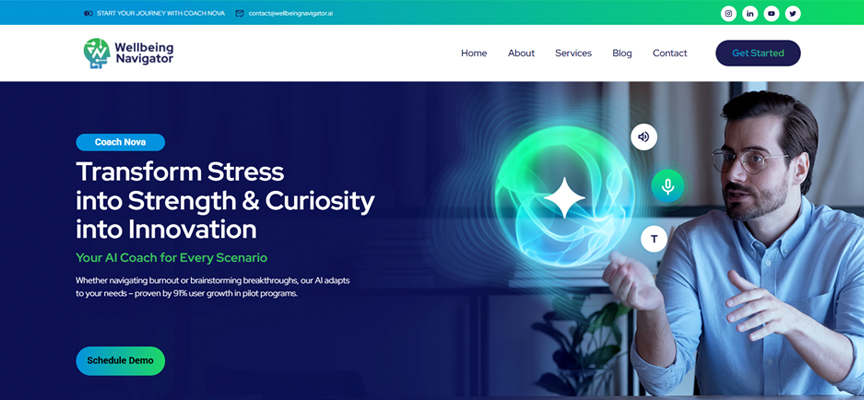
WellbeingNavigator.AI
WellbeingNavigator.AI presents CoachNova, a pioneering AI coaching platform. It works like a real coach, using human counseling principles. CoachNova leads users through a coaching journey, from self-reflection to goal-setting and…
Read More →
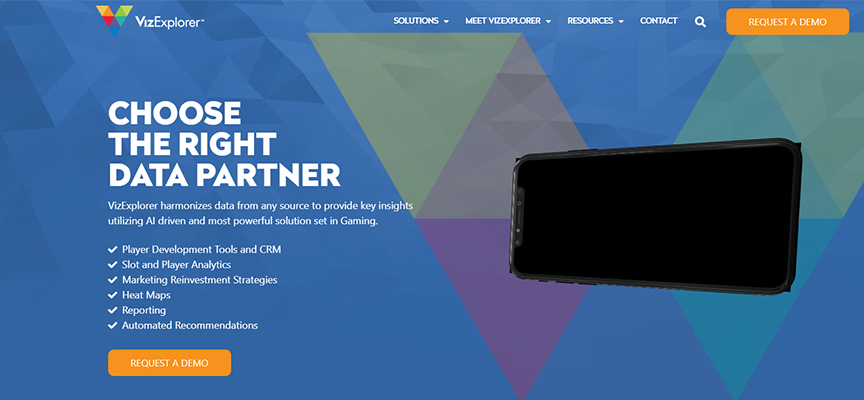
Viz Explorer
VizExplorer is a SAAS application specializing in providing data analytics and visualization solutions for industries like gaming, hospitality, and manufacturing. Their platform offers tools to analyze data, gain insights, and…
Read More →
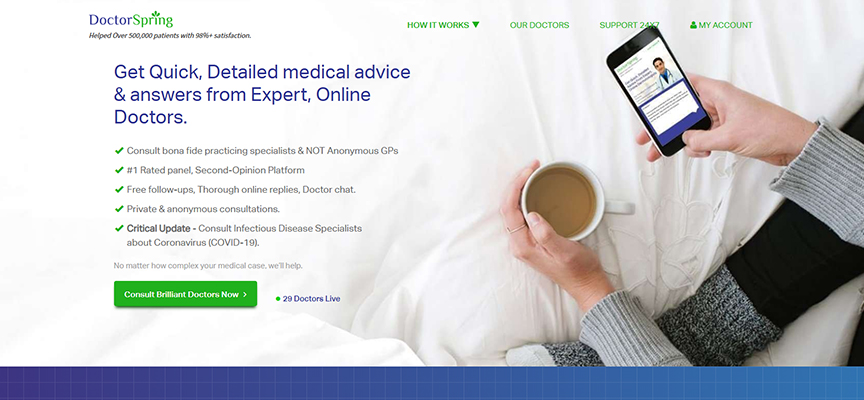
DoctorSpring
DoctorSpring is an online healthcare platform connecting patients with qualified doctors for consultations. Patients can communicate via chat, voice, or video with doctors who provide medical advice and treatment recommendations.…
Read More →
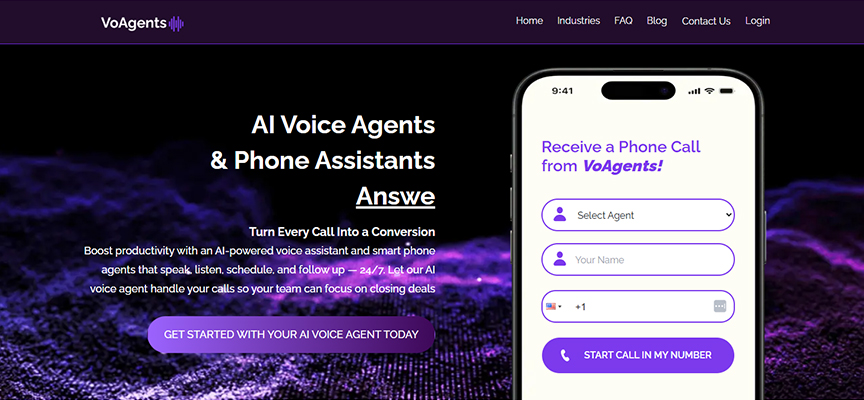
VoAgents.AI
VoAgents.AI is a cutting-edge AI platform for virtual assistants. It automates calls, manages queries, and schedules 24/7. It boosts customer interaction and efficiency across many industries.
Read More →We create anything
Build Whatever You Want, With
The Tools You Love
Natural User Interface
AI-driven Automation
LLM Integrations

Knockout.JS

Java
Ruby on Rails
ASP.NET
PHP
NodeJs
Dotnet Core
Python
SQL Databases

Hybrid and Multi-Cloud

Platform as a Service (PaaS)

Infrastructure as a Service (IaaS)

Kubernetes

Docker

Microsoft Azure
Google Cloud Platform
AWS (Amazon Web Services)

Customization and Scalability

Mobile Commerce

Platform Development

CS-CART

Shopware

Magento

Shopify

Marketplace Development

User Experience and Design

Payment Gateway Integration

ReactJS

HTML5

CSS3

Angular

PWA

jQuery

Knockout.JS

Ionic
JavaScript
Vue.js

Backend Development

API Integration

Native App Development

Cross-Platform Development

Continuous Integration/Continuous Deployment (CI/CD)

Security Testing

Performance Testing

Automated Testing

Manual Testing

User Testing

Prototyping and Wireframing

UX Design

Design Thinking
Orion eSolutions Engagement Models
WHAT ARE CLIENT HAS TO SAY
Testimonials
At Orion eSolutions, we take pride in building strong, lasting relationships with our clients. Our success lies in their success. Here's what some of our valued partners have shared about working with us—from exceptional project delivery to outstanding support throughout every stage of their digital journey.

DevOps and Cloud Support
DevOps and Cloud Support
DevOps and Cloud Support
DevOps and Cloud Support
DevOps and Cloud Support
Have project in mind? Let’s talk
Start the conversation with our expert team to bring your digital ideas to life.
From strategy to deployment, we’re here to support your journey.
Partnering With Industries Targeted By Digital Pirates
Orion eSolutions partners with a range of industries to deliver customized, highly impactful technology solutions. We take pride in aligning our solutions to your specific sector needs and challenges. This way we help businesses streamline operations, improve customer experiences, and achieve scalable, long-term growth through digital transformation, innovation, and reliable technical expertise.
- Healthcare
- Food & Beverage
- Automotive
- Sports & Fitness
- Education & Training
- Retail & Ecommerce
- Media & Publishing
Healthcare
We build secure, HIPAA-compliant healthcare solutions that improve patient engagement, enhance data accessibility, and streamline care coordination. The range of our technology covers management of hospital systems and telemedicine services, through which healthcare providers are enabled at delivering smart, quick, actionable and personalized integrative care to their patients.

Food & Beverage
We strive to simplify the food and beverage arena through customer-centric remedies that are digital and physical. It is achieved by smoothening the ordering process, and optimising inventory. Whether it's mobile ordering apps, supply chain integrations, or point-of-sale systems, we develop technology that facilitates quick operations and consistently provides excellent customer service.

Automotive
We create automotive technologies that promote innovation and operational efficiency, ranging from connected vehicle platforms to dealership and service centre management systems. Our solutions help streamline production, logistics, and customer engagement, supporting seamless experiences throughout the automotive value chain—from manufacturer to end user.

Sports & Fitness
We create intuitive apps and platforms for fitness tracking, virtual coaching, performance analytics, and member engagement. Our technology boosts user motivation, improves training results, and strengthens relationships between coaches, athletes, and fitness communities—whether it is used by gyms, wellness centres, or sports clubs.

Education & Training
Institutions and organisations can provide interactive, accessible education at scale with the help of our virtual training solutions and e-learning platforms. We facilitate content personalisation, real-time collaboration, and enhanced learner outcomes in academic and corporate training settings, from digital classrooms to personalised learning management systems.

Retail & Ecommerce
We provide scalable platforms, AI-powered personalisation, and astute inventory management to enable retail and e-commerce brands. Our solutions help businesses improve customer journeys, increase conversions, and create seamless omnichannel retail experiences across web, mobile, and in-store environments. These solutions range from shopfront development to logistics and analytics.

Media & Publishing
We develop robust CMS systems and digital publishing platforms that facilitate content production, cross-channel distribution, and monetisation. Through smooth integration with web, mobile, and third-party content delivery systems, our technology helps media companies to scale output, manage assets effectively, and engage audiences.

Subtitle
Got Questions?
We’ve Got Answers
Orion eSolutions provides end-to-end digital solutions, including software development, mobile and web app development, AI/ML integration, DevOps, and IT consulting for businesses of all sizes.
Yes, we specialize in AI/ML integration and can enhance your current systems with intelligent automation, predictive analytics, and custom AI agents.
Timeline varies with complexity—basic projects may take a few weeks, while full-scale systems can take several months or more. Simple apps: 6–8 weeks; larger solutions: 3–9+ months.
We follow a structured process: requirements gathering, design & prototyping, development, testing (QA), deployment, and post-launch maintenance. We keep you in the loop at each stage.
Yes—we provide ongoing maintenance, updates, bug fixes, and new-feature development under flexible support plans. Your software stays secure and evolving.
AI adds automation, predictive insights, personalization, and operational efficiency. We design AI/ML models that bring real-world value to your workflows.
Simply fill out the contact form or schedule a consultation. We'll discuss your goals, understand your challenges, and recommend a tailored digital solution.