The digital arena records a developing rate of web applications being run on smart devices on an international level. A total number of 4.68 billion users have been recorded to access the Internet through mobiles in 2019. This figure is reflective of the significance of mobile web apps in the overall digital transformation.
Regular mobile applications assist the businesses in engaging with the clients in a better way. The only problem is that creating a good app is a costly, lengthy and complicated process. As a solution, a progressive web application is a method of building apps in an easy and affordable manner. It is capable of providing all that a native app does. Progressive apps are one of the top web development trends you should know about-2022.
This is why the demand for progressive web apps is growing. Let’s understand more about them.
What Are PWAs?
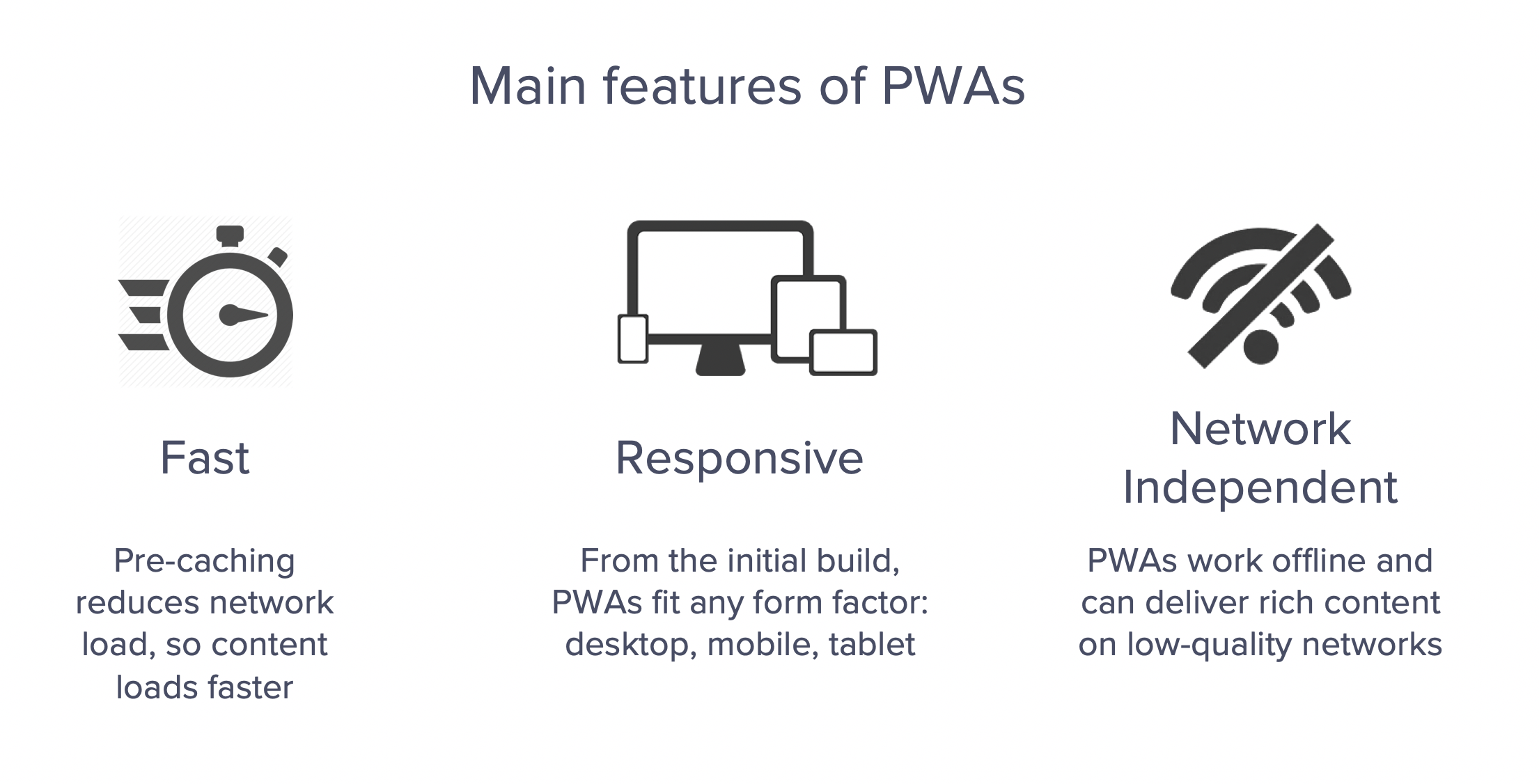
The idea of PWAs was proposed by Google in the year 2015. Progressive applications are mobile-friendly apps that are made to offer an experience similar to that of a normal web app. They can be used as regular websites but they provide the advantages of mobile applications. Three of the best advantages of these apps are:
- They load quickly from the home screen of a user irrespective of however the network may be. Therefore, they are highly reliable.
- They are fast with performance and user-friendliness. They facilitate better interactions with users.
- They are engaging because they offer native web app experience without any need of app store.
Simply put, PWA is like a website that is made with web technologies but it acts as a regular native web app. They can be created quickly; they are better than native apps and they function on all types of mobiles. Additionally, it is possible to work offline and send constant prompts or notifications with these applications.
The inclusion of PWA with the mobile as an application is quite an easy process. One just needs to go to a website and click on the prompt of “add to the home screen”.
A user constantly wants to build a relationship with the web apps and PWA makes this possible easily. Moreover, with the help of service workers, these apps load quickly and offer a great full-screen experience.
Initially, Apple did not come in full support of these apps. However, with the benefits and popularity, the use of these apps is being encouraged by the company on a full scale now.
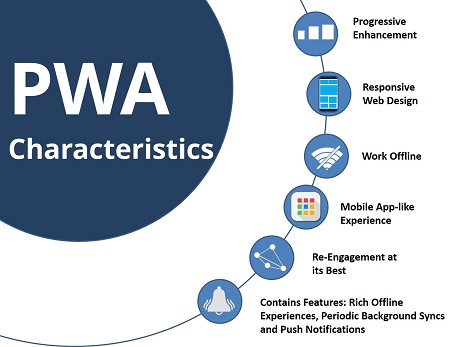
CHARACTERISTICS OF A PWA:

There has been a decent amount of prevalence of progressive web applications. Prominently known to upgrade the user experience, these apps should be a mix of a mobile and website application. Notwithstanding ensuring new clients, it likewise helps in retaining them for quite a while.
The progress of web applications has turned out to be possible with the help of PWAs. It may very well be claimed as that icon on your gadget which will guide you to a site. You can stick these applications on your screen and use them whenever you need them.
The reason why the demand for progressive web apps is growing is that they work on all systems and browsers. Furthermore, they are built with a responsive design and fit on every screen. All in all, they offer great user experience and are extremely engaging.
Google has given a detailed list of progressive web apps checklist. However, some of the most important characteristics are mentioned below for a quick understanding.
A list of some of the important characteristics a PWA must have:
-
PROGRESSIVE NATURE
These apps work in any browser as they are created with the main feature of progressive development. They are designed for all types of users.
-
CONSTANT FUNCTIONALITY
The use of service workers in PWAs allows functionality in offline or poor quality network mode.
-
RECEPTIVE
These apps are highly receptive in nature as they fit in any form like desktop computers, mobiles or other smart devices.
-
EASY INSTALLATION
There is a simple installation process involved. These apps allow the users to keep preferred apps on the home screen without any need of going to an app store.
-
UPDATED
They always comply with the latest updates because of the ability of the service worker updates.
-
SECURE
These apps are delivered over HTTPS to make sure content is safe and secure at all times.
-
NATIVE APP LIKE
These apps feel just like a native app to the users because of similar interactions and behavior.
-
EASILY DISCOVERED
They are easily identified as web applications because of service workers and manifest files which enable the easy discovery of search engines.
-
INTERESTING
They are highly interesting because of characteristics like push notifications.
-
SIMPLIFIED LIKING
They can be shared very easily with the help of a URL.
WORKING WITH PWAs:

With the number of benefits, progressive apps offer, working with them can be really exciting for the developers. A combination of service workers with the front end code provides offline content, enable easy updating and send constant prompts to the user’s sites.
Service workers are scripts that are run in the background different from the website. They offer caching benefits for progressive applications. A combination of HTML code and CSS offer the app shell which gets cached on the mobiles. This app shell gets loaded with the content from the cache of from the server.
This signifies quick loading speed of the website and no waiting period. With a great number of users leaving the site, this can have a significant implication on retaining users and lead conversion.
WHY ARE PWAs BETTER THAN WEBSITES?

There has been a growing usage of smart handheld devices to use the Internet. Therefore, industry leaders like Google have majorly attempted to improve the mobile user’s experience. It gives great importance to the mobile optimization and mobile responsiveness of any website in terms of indexing.
The introduction of mobile-first indexing method by search engines has become the reason for the development of mobile receptive websites. These websites are further optimized for the mobiles so they can offer user-friendliness.
Although a good responsive website provides the good user experience, it stops functioning when a user is offline. This is exactly where a progressive web application comes off as a better version of a mobile responsive website. PWAs are meant for functioning as those applications which can be accessed offline with the advantages offered by native applications.
This reason and many others like the use of service workers make PWA better than the normal websites. Therefore, a greater number of companies prefer building these applications to offer better value to users.
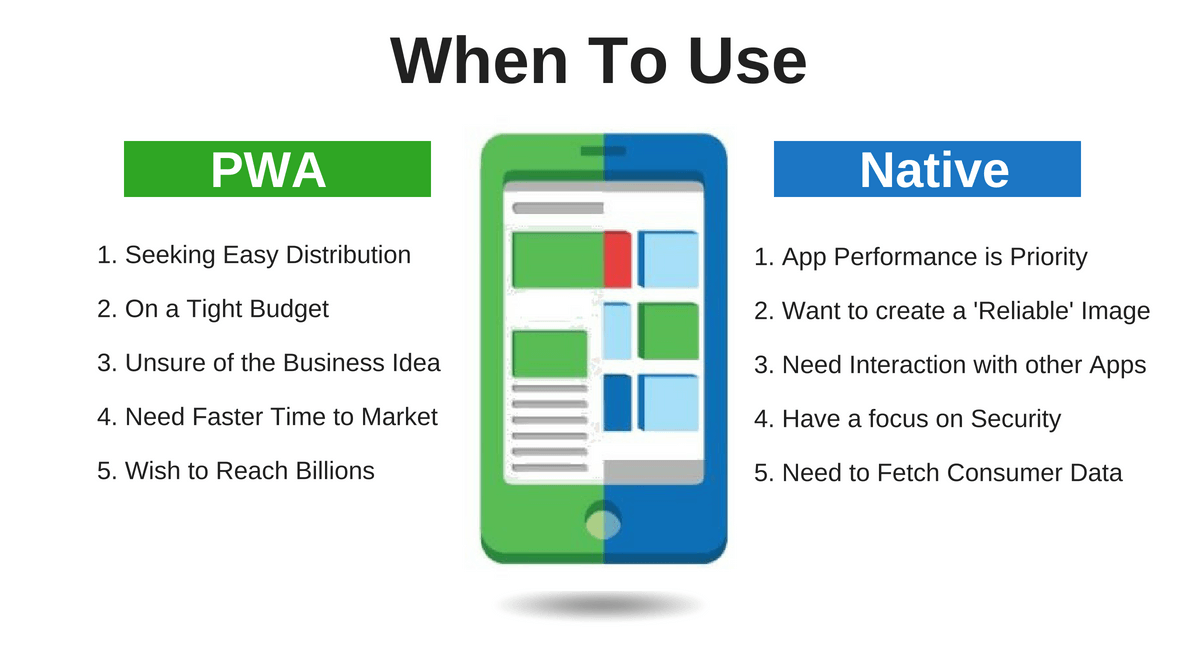
PWAs vs NATIVE MOBILE APPLICATIONS:

The digital revolution is significantly determined by mobile applications. They are very easy to use and offer a large group of advantages to the clients that regular sites can’t. Truth be told, all organizations have understood the significance of creating mobile apps to grow their reach and upgrade their overall value.
Be that as it may, this isn’t the end as mobile applications are difficult to create. As a solution, PWAs win over the mobile applications in every way. Let’s understand how:
COST EFFECTIVE
Creating a mobile application means development for iOS and Android. This becomes the reason for increasing the total cost of development and the overall time consumed.
A progressive web app development means developing just for the web application. Therefore, in the ever-competitive business avenue, these apps offer great advantages as they help in cutting the costs. The overall input costs get much reduced in the development of a PWA.
REDUCED MEMORY SPACE
A native mobile application takes a large amount of memory space in mobiles. This is major because a native mobile app needs a host of different programs to perform in a good manner.
Users are restricted to install only a few mobile applications because of limited memory requirements. In contrast to this, a progressive web application takes up only a little amount of space on the mobile. After getting installed, it functions very effectively. This is due to the fact that progressive applications need only little cached files to run on mobile.
UP TO DATE
Updating in mobile is time-consuming and takes up a good amount of memory space. As opposed to this, progressive applications get stored in the server as the phone accesses them with a link.
The first visit to the website will help in experiencing all the benefits of PWA. If a user has access to your website then they can easily find your web apps. Attracting users in the direction of progressive applications is much simpler as compared to native apps.
Also, users spend more time on the web rather than the app store. This is a strong reason why PWAs are successful. With the help of PWA, users can get an app-like experience without putting in any extra efforts. Therefore, businesses must make their web app a PWA and give the users a good quality experience.
CONCLUSION
The eventual future of the mobile web is progressive web applications and its need is growing quickly. Developers must study the make your own app to start with the process.
This is an ideal time for businesses to build these apps. It will help in developing the rate of conversions through engaging user experience.
Also Read: HOW DO STATIC WEBSITES DIFFER FROM DYNAMIC WEBSITES?









